Here in this article we are going to discuss Factors Affecting WordPress website page Speed.
Do you like websites which take some time to load? Do you want to visit again on site on which you wait for page to open?
I think no one like to wait for loading of slow sites. Users always want a quick response from the website. After clicking the link they don’t want to wait and waste their time.
Above is the user perspective now if we come to the website owner’s view, the owner never wants to lose his/her visitor from the site. But we know there are a large number of things which affect page speed and load of our website. We know it is not possible to list all but we mention a few things that are common for this.

What do we learn in this article?
- What is page load and speed?
- Why Page speed and load is important?
- Factors Affecting WordPress Website Loading Speed.
- Unoptimized images
- Irrelevant, extra, and outdated Plugins and themes
- Cache Plugin and its configurations.
- Extra and unoptimized CSS and JS.
- Hosting server
- How to check Page speed?
- How to solve the problems stated above?
What is page load time and speed?
Page speed is the loading speed for your page. It mean that how fast your page loads for your user. Acutely the time between the click by user and the view of page.
You can say that page speed is the page load time or time taken for the first bit. Site speed and page speed are two different things but sometimes we mixed both as one.
Now if we look at load time, Load time is the total time taken to download whole page and display it. When the whole content is there then we can say that this is the load time for our page.
Why Page speed and load is important?
As we know that now the internet is going fast and fast every day. With the increasing speed of the internet websites also need to be fast. As we no if your site is slow then there is no space for your website.
Now users want that website to load fast. So he can get his result as soon as possible. The important issue with having a slow website is that your users will often lose patience and leave. But this is not your user that wants this there are a lot of other important things for which your page speed is important.
Website ranking depends upon different things and these all relate to your page speed. If you want to rank high your site you need to improve your bounce rate, SEO, etc. Google as well as other search engines check all these things.
If your website is fast google always prefer fast site. In this way your SEO score will improve and when your SEO took you up visitor come and they will navigate between the page if your site is fast. This will improve your bounce rate.
Factors Affecting WordPress Website Loading Speed:
There are a large number of factor that affects your website page speed and make it slow here we will discuss the most common factor that affects the page speed. So stay with us to check these:
1: Unoptimized images
The most common mistake that people makes which cause there site slow Is the use of unoptimized images you create an image and upload it without optimizing it is not a good move. You must optimize your image before upload it on your site.
Use of unoptimized images is one of the common mistake made by most of us. We will also discuss how to overcome this issue later.
2: Irrelevant, extra, and outdated Plugins and themes
One of the big reason of getting site slow in WordPress user. The use of irrelevant, extra, outdated and pirated plugins. Sometime people see any new plugin and install it to test and they didn’t remove it, this thing slow down your site. There are also some user who like to use pirated plugin because they don’t want to pay for it that thing is very bad for their speed and security.
Many of us usually don’t like to update plugin scar of being destroy settings. More you have these thing more your site is slow.
When you install WordPress some Default themes also come with that. Most of the user never touch them and also never delete that make more load on server and cause site slow.
3: Cache Plugin and its configurations:
Use of cache plugin is very important to speed up your site. There are a lot of Cache plugin in market you can use them. There are a lot of free and also paid too. Use of cache plugin is is good but the important thing you have to configure it in right way. if you don’t know how to configure it then using this cause extra plugin only.
4: Extra and unoptimized CSS and JS:
The main function or propose to use cache plugin is to optimize extra and unoptimized CSS and JS. But where did it come. Acutely most of WordPress users like to buy ready made themes instant of making there own and all. They buy theme and plugin from any where and use it.
But the bad thing is that themes are not according to your requirement theme and plugin fulfill yours but also have a lot of extra and unoptimized JS and CSS files that caused the slow site issue.
6: Hosting server:
Chose of hosting is one of another important affect on site speed. If you have a big and high traffic site and you host it at a shared plan. then you cant get the required speed.
There are also other things which you need to keep in mind while selecting host. Like if your visitor are from India and your site is hosted in US then this is also a very bad move.
How to check Page speed?
There are a lot of ways to check Page speed of your website. Here we discuss some common page speed tools with are commonly used to check the performance of your website.
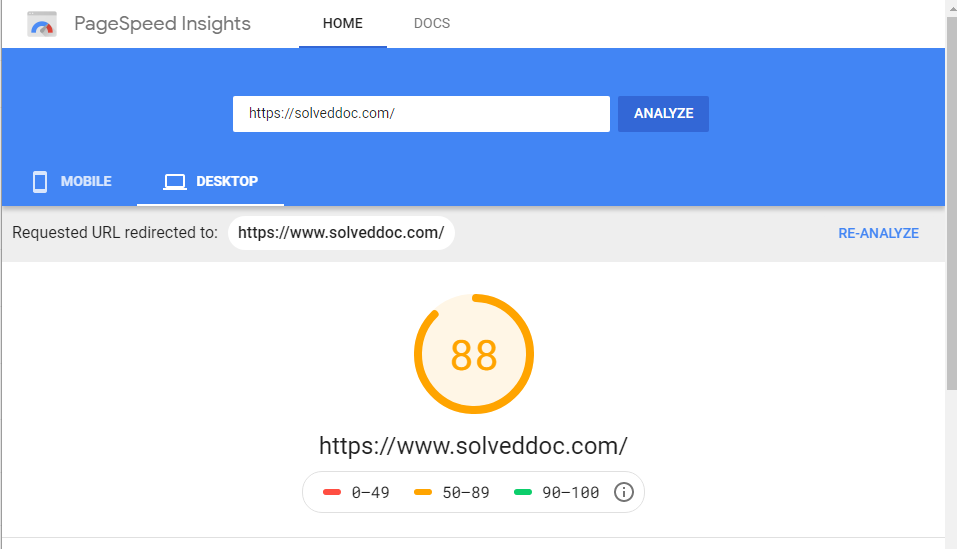
Google PageSpeed Insights:

Google PageSpeed Insights is one of the simple and most powerful tool to check the page speed of any website. It gives you both Mobile and Desktop page speed score. So you can easily check and compare the performance of your website.
This Google PageSpeed Insights also give you the issues details and this is very important for your SEO term.
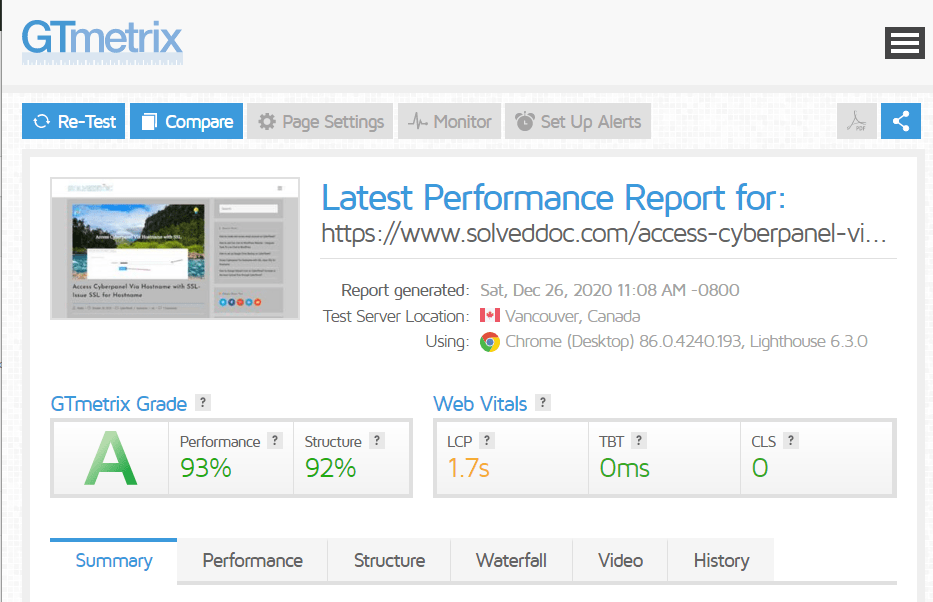
GT Metrix:

This is an other tool that helps you to check your page speed and helps you to improve you site speed and ranking. GTMatrix is also a great tool to check the performance of you site click here to visit GTMatix and check you page speed.
Pingdom Speed Test:

Pingdom Speed Test is also a speed test tool. They says that they are cost effective and reliable uptime and performance monitoring provider for your website. They give you a kind of brief and detailed report about your website.
Web Page Test:

This tool is not simple as other this a a tool which give you a detailed view about your website. But this tool worth look. This will give you information about the Security, First Byte, Keep-Live, Compress transfer, Cache static etc.
There are also many other tools but for now we will discuss only these.
How to solve the problems stated above?
AT the last of this article we will tell you how you can solve the problem stated above.
Optimize your Unoptimized images:
You have a lot of options to optimize your images, you can optimize you images using different ways like you can optimize before and after uploading we will give you name of some plugins and methods through which you can optimize your images before and after uploading to the site.
Optimize your images before upload:
You can optimize your images before uploading. This is one of the core factor from the factors affecting WordPress website page Speed.
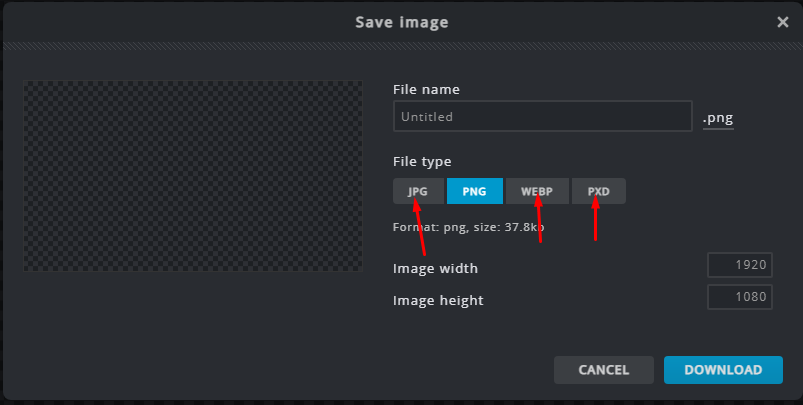
The optimize your images there are few basic thing you have to take care of, Like always use JPG, webp, etc. versions of image files instant of using PNG.
This is a good and intelligent move to optimize images before uploading it on live site. You can optimize your Images before upload using differnt tools. I will state some of them here.
You can optimize your images before uploading using these tools and editors. there are large number of tutorials to do so. Go get any of these tools and optimize your image before upload.

Optimize Images Through Plugins:
Better move is you can upload optimize images but if you didn’t do that and after upload you fell that you have to optimize these so in this case you can now optimize your images using plugin.
Here I will mention some plugin through which you can easily optimize your images. Even you have old images and you want to optimize them.
Using these plugins you can easily optimize your images by just following some steps.

Remove Irrelevant, extra, and outdated Plugins and themes:
This is one of the main reason and it is very easy to solve this issue.
Just need to login to your system and check how many plugins need Updates. Also check which are the inactive or extra plugins which you don’t need or without those you can easily do your work.
One of the best thing to remember in this section is to remove the default theme mostly people do not remove default theme and keep those.
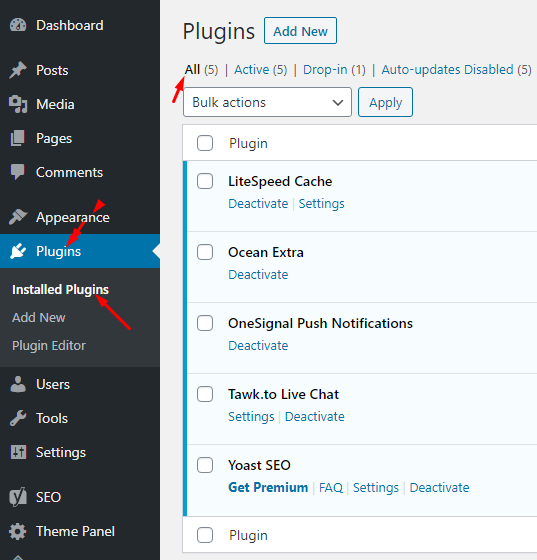
GO to the admin dashboard and check the inactive plugins under PLUGIN->INSTALLED PLUGIN->INACTIVE.

Cache Plugin and its configurations:
Now a days there are a lot of cache plugins which you can use to get a speed on your site but the question is how to use these plugins on your site.
I must say configuration of a cache plugin is an important and critical phase. Here are some popular cache plugins.
You can follow some of these guides to configure these cache plugins.
The Beginner’s Guide to LiteSpeed Cache for WordPress
Find the Best Settings for your Site

Extra and unoptimized CSS and JS:
Using above plugins you can optimize extra CSS and JS but the question is where it came from. Extra CSS come in the Ready made themes so to avoid these better to use a custom theme that gives you the css and js that you needed.
Chose a Good Hosting server:
The best thing and the hard decision to make is the chose of good and reliable server.
If you have a big sized WordPress site and you bought a shared plan that is not a good move at all. There are some things which you need to take care of before buying a server.
- Your target location and server location
- Your site content and your server capacity
- Selection of Server providers
- Shared, VPS or dedicated server choice.
These are some steps and thing you need to take care of before doing and looking for speed. these are Factors Affecting WordPress website page Speed. And we also stated how you can remove Factors Affecting WordPress website page Speed.
How to add live chat on WordPress Website – Integrate Tawk.To Live Chat to WordPress