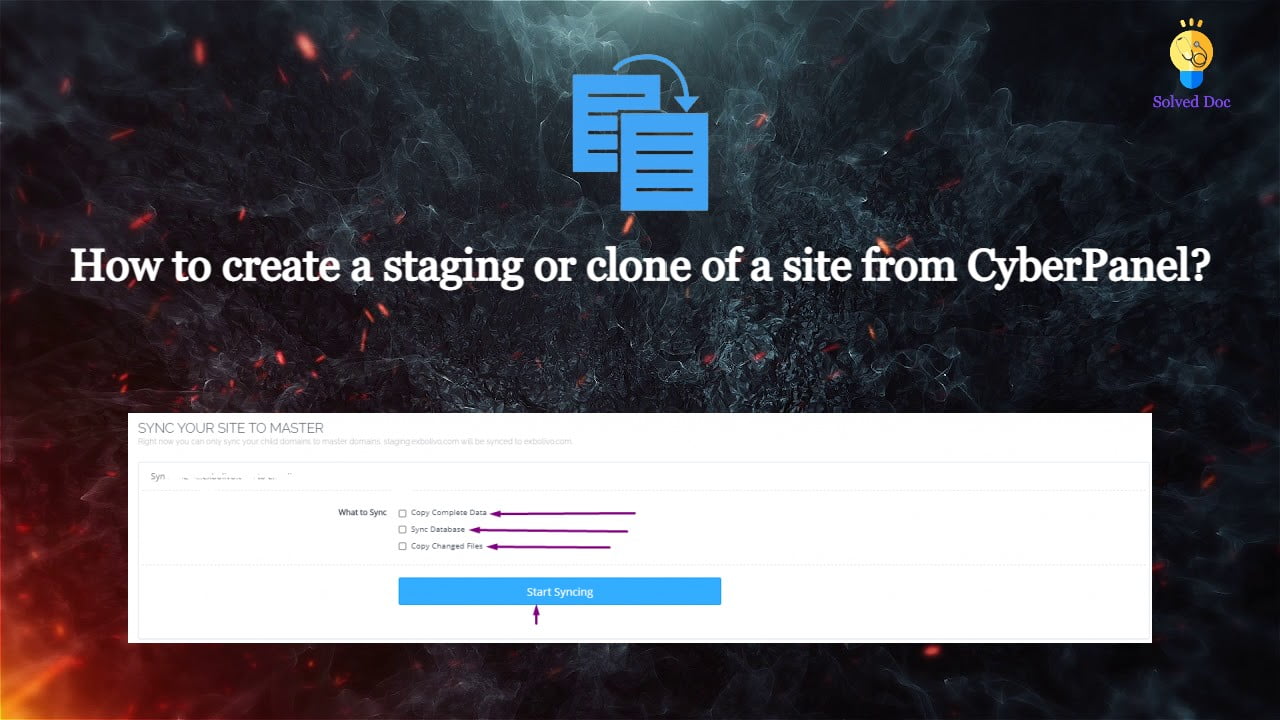
How to create a staging or clone of the WordPress site from CyberPanel?
Sometime you may need to create a clone or staging site of your WordPress site to make changes and test them. CyberPanel allows to create staging or clone site easily. In this article, I will tell you how you can create a staging or clone of your WordPress site from CyberPanel. You can create a